6º PARCIAL: TABLAS EN HTML
La etiqueta
<table>, permite definir tablas. Una tabla es una cuadricula de casillas o celdas, divididas en filas y columnas
Las tablas para componerlas se hace uso de otras etiquetas, las cuales no tienen sentido sino están situadas dentro de una etiqueta de tabla. Estas etiquetas son las siguientes.
| Etiquetas | Descripción |
|---|---|
| <table> | Definición de una tabla. |
| <th> | Definición de cabecera de tabla. |
| <tr> | Define una fila en la tabla. |
| <td> | Define una celda en la tabla. |
| <caption> | Define el nombre o título de la tabla. |
| <colgroup> | Especifica un grupo de una o más columnas para aplicar formato. |
| <col> | Especifica las propiedades de una columna de las columnas definidas en un elemento colgroup |
| <thead> | Define la cabecera de la tabla. |
| <tbody> | Define el cuerpo de la tabla |
| <tfoot> | Define el pie de la tabla |
Definición de una tabla sencilla
Para crear una tabla sencilla se ha de utilizar en primer lugar la etiqueta
<table>, la cual define la tabla. Y dentro de ella se han de situar por cada fila una etiqueta <tr>, mientras que por cada casilla o celda dentro de la fila, se puede utilizar una etiqueta <th> o <td>, dependiendo de que sea una casilla de cabecera o normal.
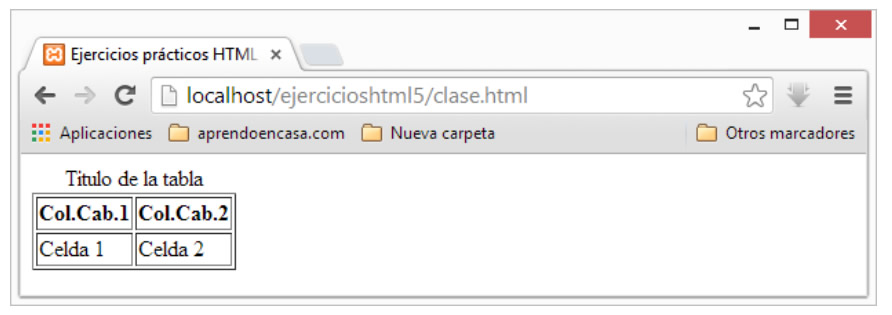
El siguiente ejemplo muestra la definición de una tabla de dos filas por dos columnas. Aunque en versiones anteriores de HTML, se pueden aplicar varios atributos a la etiqueta
<table>, actualmente solo está permitido uno, el atributo border, al cual se le puede dar un valor de 0 o 1
De esta forma se visualiza un borde en la tabla, este atributo solo se ha de utilizar cuando se está realizando el documento web por motivos de visualización del diseño, siendo conveniente quitar el mismo cuando se publique el documento y establecer los formatos de la tabla mediante hojas de estilo.
Para los ejemplos utilizados y con el fin de poder apreciar el resultado en el navegador se ha establecido el atributo border con un valor de 1
PRACTICA No. 18
PRACTICA No. 18
RESULTADO:

Hacer el ejemplo y enviarlo por mail a profesor(a)

Comentarios
Publicar un comentario